Web Push Notifications are about to steal the spotlight from other communication tools.
How, you say?
The thing is, push notification Click-Through-Rates have gone well above what email marketing can currently offer.
It turns out since it’s a relatively new vertical, people haven’t yet gotten tired of push notifications.

What are web push notifications?
To the uninitiated, browser push notifications come in many different shapes and sizes, appearing in the screen’s lower right corner (upper right in iOS devices) when a website wants to share something with you.
Additionally, it’s also possible to create push notifications optimized with a catchy Call-to-Action, colorful images, and which can also target specific audiences.
Amazing, right?
Very few in-depth guides on web push notifications are available, so I decided to outline what you need to know to generate traffic successfully and get leads from these notifications.
If you keep on reading, this is what you will learn:
- The truth about browser push notifications
- How to set up your first web push notification
- What the copywriting rules are, with analysis of a few examples
- Which industries can benefit from these alerts and how.
Questions about web push notifications
Push notifications work only for apps, people hate them, and they’re likely to be missed.
Is that really the truth?
Well, let’s look at the data.
A) Do I need an app to send push notifications?
I remember the time when businesses built apps to send push notifications.
Now? That’s no longer necessary.

Push notifications can be sent through Chrome, Safari and Firefox browsers if website visitors decide to allow them. What’s great is that these browsers make up about 73% of the market.
B) How much engagement do web push notifications get?

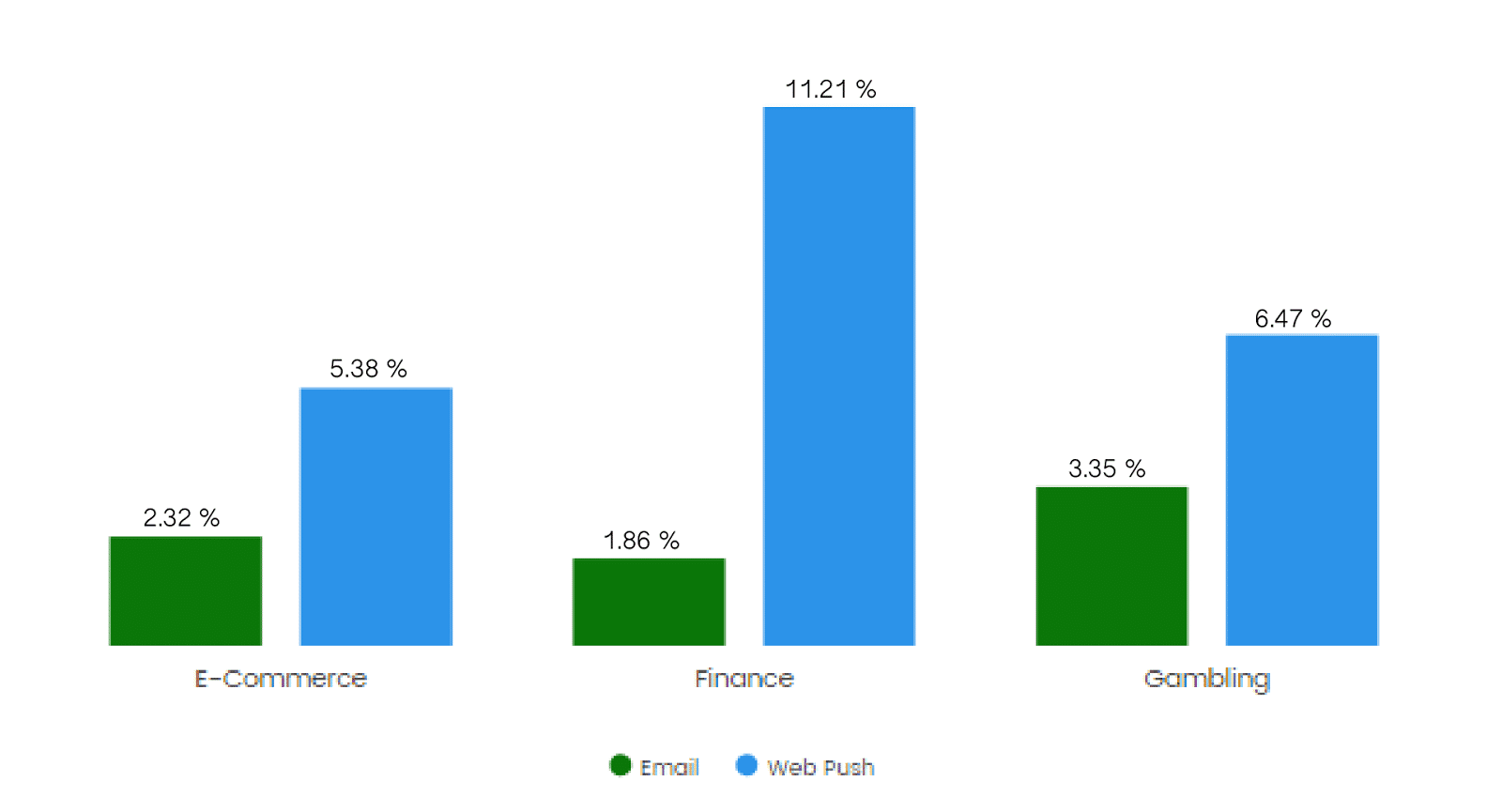
According to this post on AdWeek, web push notifications get at least twice as many open and click through rates compared to email marketing. In fact, research from Oracle found that at least 70% of consumers enable push notifications.
If you choose to add this channel to your e-commerce store or gambling site, your deal notifications and special offers would most likely reach a new high.
Furthermore, the benefits that real-time alerts can provide are hard to argue with.
C) Do you have to be on the website to get a notification?
Well, not really.
As long as the users have agreed to receive browser push notifications from a particular website (and they have an internet connection) push alerts can appear at any time.
Moreover, most browsers support web push notifications, and the rest should soon follow.
The information in push notifications is so easy to grasp due to its compact size, and that’s why visitors more often prefer to receive updates in this way.
Creating your first web push notification
There are plenty of browser push notification providers out there, so it’s up to you to decide which way you want to go. You can do it yourself or subscribe to ready-made services:
- DIY: If you know the basics of Javascript, HTML & CSS, you can create browser push notifications yourself. Here’s a helpful guide to set you up.
There are many software tools you can choose from, such as:
Next, I'll walk you through my process with the tool that I currently use, which is MaxTraffic.
A) Setting up
Implementing MaxTraffic’s browser push notifications is pretty much standard. You sign up, follow setup instructions, download some Javascript tracking codes, and insert these in your website.
If you don’t have a developer in your team and you can’t be trusted with editing your code, you can contact their customer support to help you with implementation.
B) Your first push
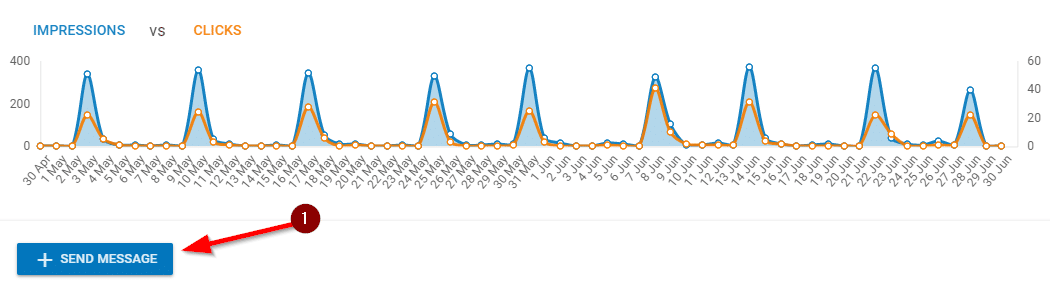
Step 1

Once you have implemented the snippet of code, go ahead and click on “send message” to create your first push notification.
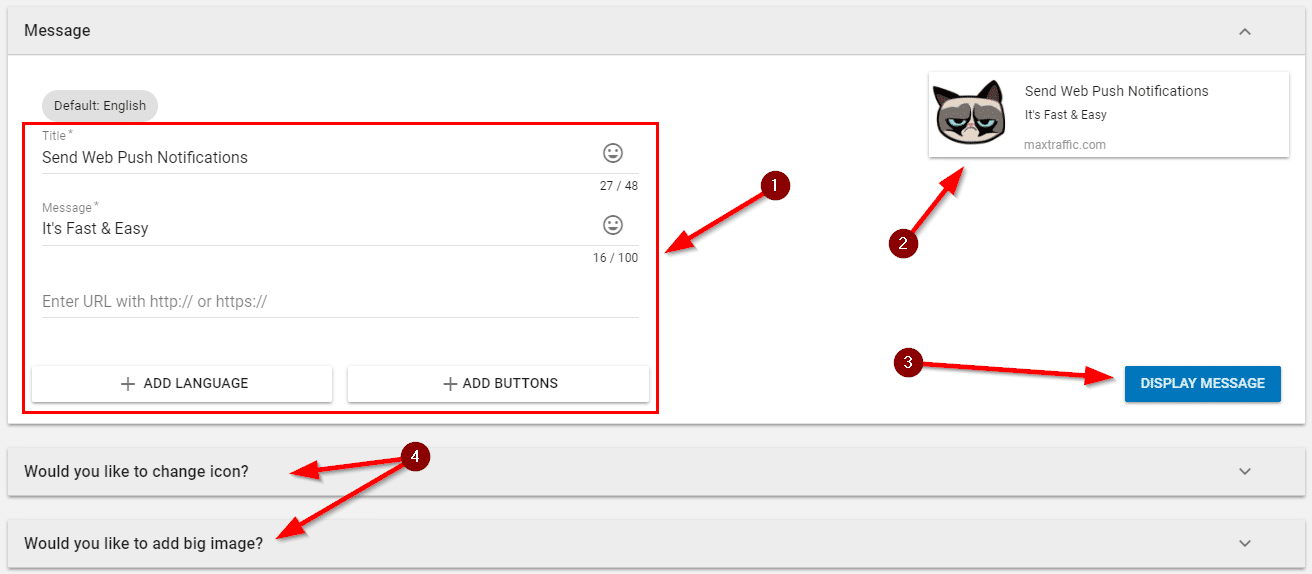
Step 2

There you will be able to (1) customize the message (URL, Call-to-Action, etc.), (2) see how it looks, (3) display the message, and (4) add an image.
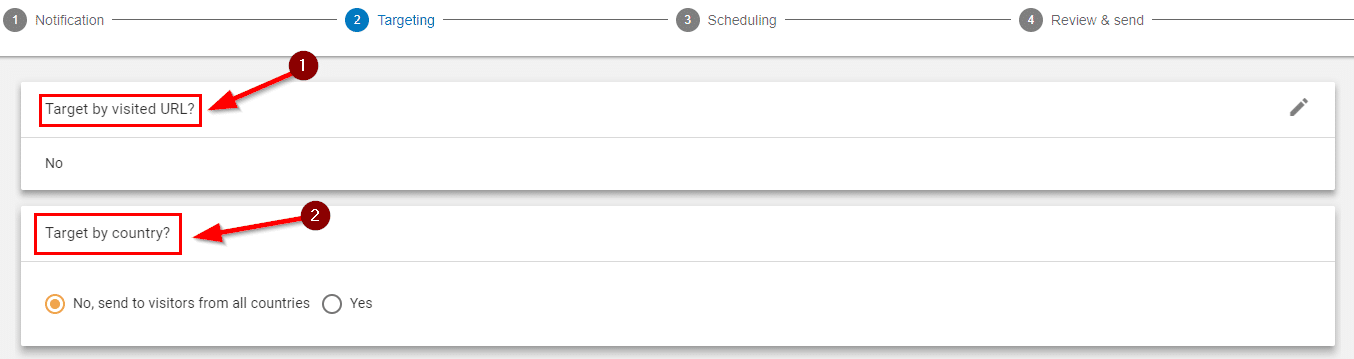
Step 3

Then you can select the segment you want to target by (1) the URL of the website they visited and/or by country (2).
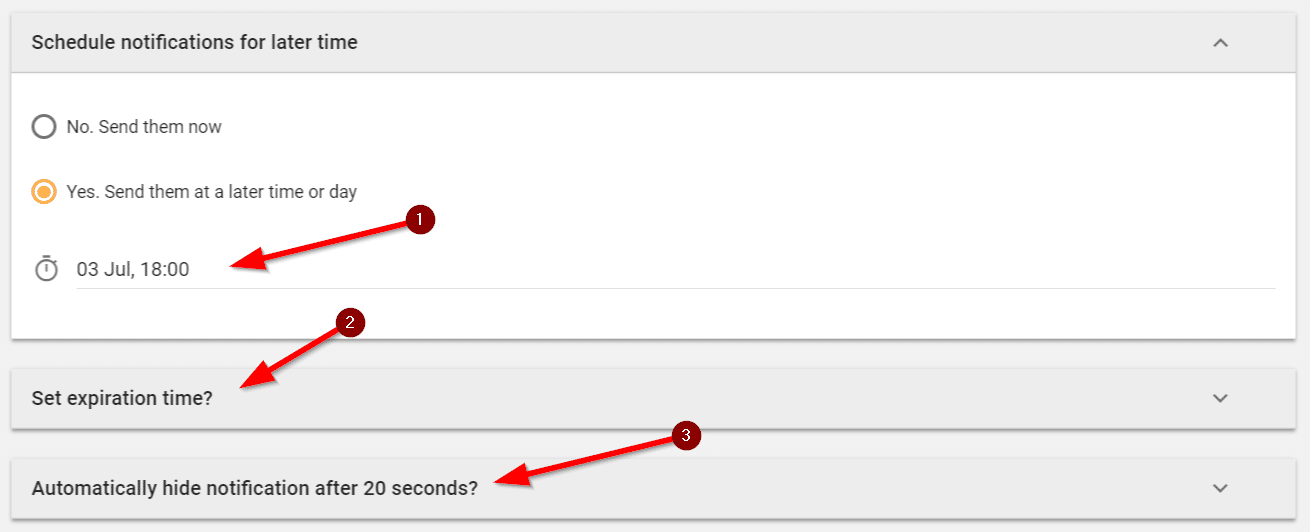
Step 4
 Afterward, you can schedule the web push notification for a specific time (1) and make sure the alerts are delivered in a specific time-frame (2), as well as determine the length of time for which they are displayed (3).
Afterward, you can schedule the web push notification for a specific time (1) and make sure the alerts are delivered in a specific time-frame (2), as well as determine the length of time for which they are displayed (3).
Step 5

You are done - review and send.
What’s more, all this takes only 1-2 minutes and can easily substitute email newsletters, saving you precious time.
Copywriting
As the text is the central element of the website push notification, it’s important to get it right.
- Keep it short
- Keep it simple
Large blocks of text can be a disadvantage and although succinctly crafting your text for attention is much trickier, this is a vital step to take. Thus, here are a few tips to consider:
- Be clear in your message - try to use four words max in the headline.
- Create crystal clear copy - ideal descriptions = 1 sentence long, 40-120 characters.
- Use urgency - create the fear of missing out. That’s something hard to pass on.
- Build social proof - Eg.Use pictures of famous people using your service or add reviews. Showing that your product does what it promises is going that extra mile.
Now, with these copywriting rules in mind, it’s time to check out a few samples to see how all of this ties together.
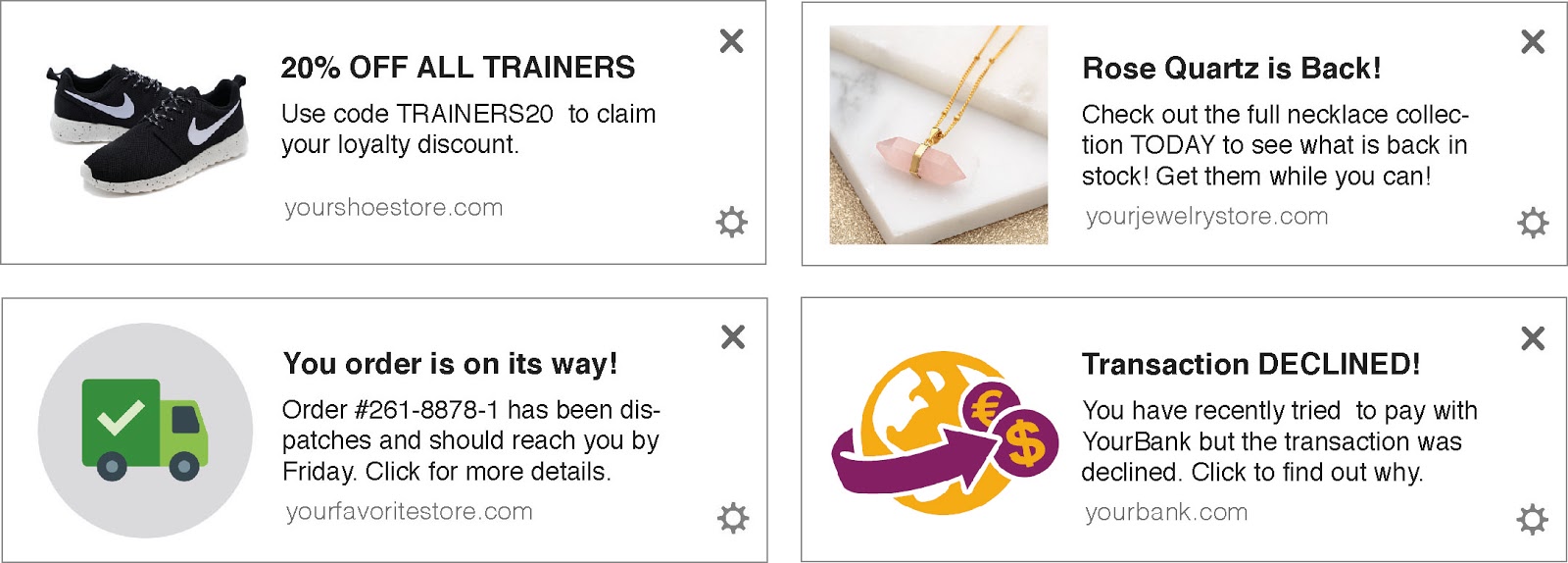
Great Browser Push Notification Examples
Here are four examples of the some of the best website push notifications out there, to show what it takes to craft a “good one.” See what you can learn from the push notifications below.
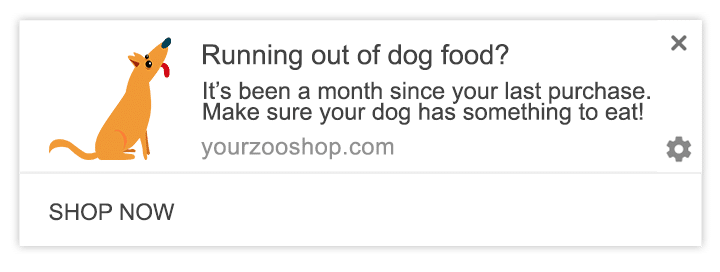
A) Pet Supplies

Takeaways:
- Clear headline — out of dog food? This can be easily tracked by analyzing the frequency of your customer’s orders, making a push X days after each order.
- Clear CTA — if you are low on dog food “shop now” is there waiting for you.
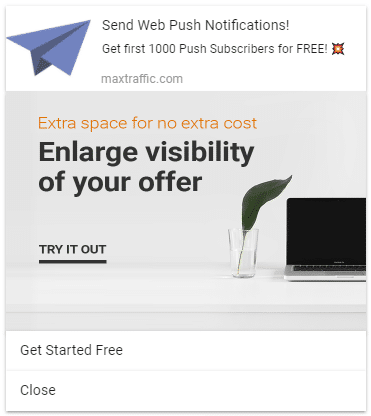
B) SaaS Notifications

Takeaways:
- This update achieved a staggering 23% Click Through Rate (I’m thinking what you’re thinking — if only my emails could do the same!)
- A clear message and Call to Action.
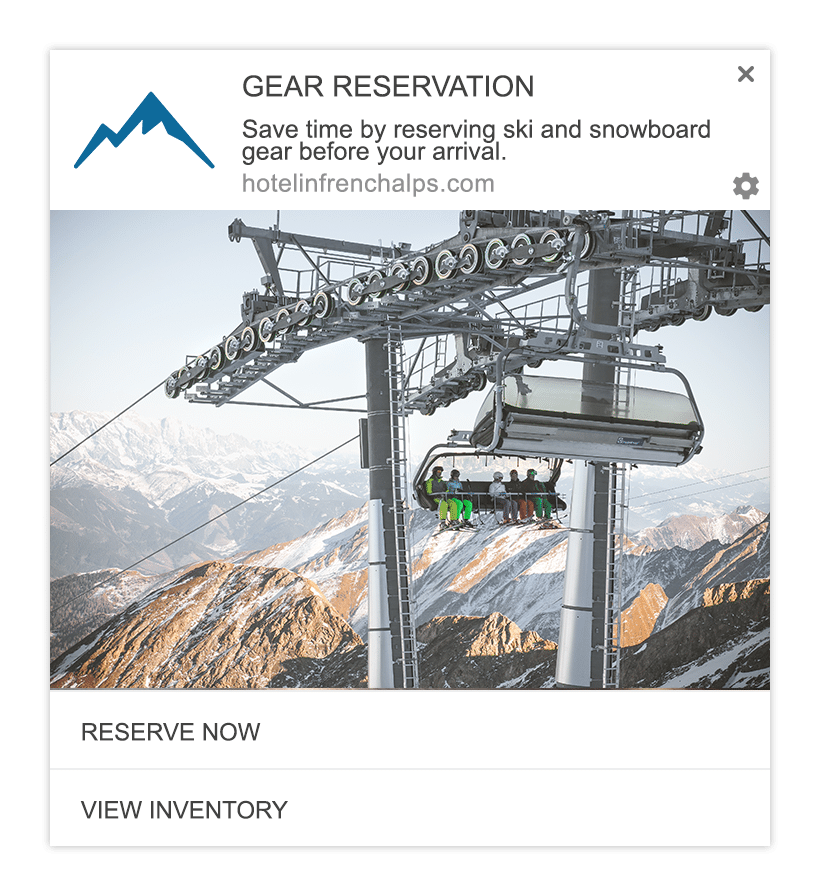
C) Targeted Notifications
Takeaways:
- Targeting — it’s possible to target people who have seen one URL on your site but not another. In this case, it’s individuals who reserved the hotel but not the ski gear.
- Stunning design — adding beautiful images makes it easy to grab attention.
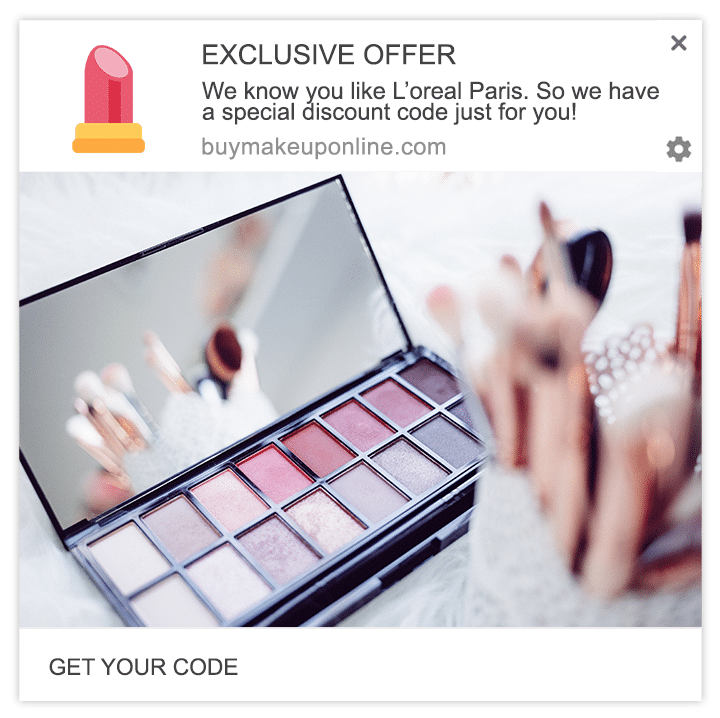
D) Deal Offers

Takeaways:
- Relevance & delivery — whenever someone reads an article about L’oreal Paris you can target exactly this person who is primed to buy their products.
- CTA — “get your code” is hard to miss if the person finds this offer appealing.
Benefits of Browser Push Notifications

Web push alerts with two sentences deliver a message that your target audience can process within seconds. They are like Tweets but with a higher CTR.
The question is, can you benefit from them — and how?
Industries That Benefit From Push Notifications
With an average subscription rate of 20% and click-through rates as high as 30%, surely any industry would benefit from this marketing channel.
To get some ideas flowing, here’s a list of different possible users and some ways in which they could use the web push notifications:
- SEO Agencies — send info about Google updates and notify clients about their new backlinks.
- Lead Generation Agencies — always keep your prospects “warm” and diversify your follow-up sequence.
- E-Commerce stores — give discounts and notify about holiday deals.
- SaaS tools — notify about new updates and FREE trials ending soon, or target the people who haven’t used a particular feature.
- Blogs — send out notifications about the newest articles.
- Accountants — notify people when it’s time to fill out their tax declaration.
The opportunities are endless. And that’s what makes this channel so appealing:
Very few companies are utilizing it to its full potential.
Okay, now it’s your turn
Tell me what you think: What would make you try browser push notifications?
At the end of the day it’s pretty simple:
- If you want to save some bucks, you can create DIY push notifications. Here’s an excellent guide from Google.
- If you are planning to send a large quantity of browser push notifications it’s best to use a ready made service:
- Implement with a single snippet.
- Create a stunning push notification and add a Call to Action.
- Send as many as you want and nurture your leads.
Feel free to share your experiences. If web push notifications have changed your business communication, feel free to let us know how.
Final observations
So, what do you think about these web push notifications?
For now, while I’m not being flooded with notifications and I still find them relevant, I love it.
I do believe that the time when this is no longer true will come. But hopefully, not so soon.
Do you have a creative way to use the push notifications? Please make sure to share your wisdom with us all!
Helvijs Smoteks is an SEO-mastering, content-smithing marketer who spends his days helping good ideas get noticed.
The post What How and Why to Send Web Push Notifications? [With Examples] appeared first on Ninja Outreach.
source https://ninjaoutreach.com/web-push-notification/
No comments:
Post a Comment